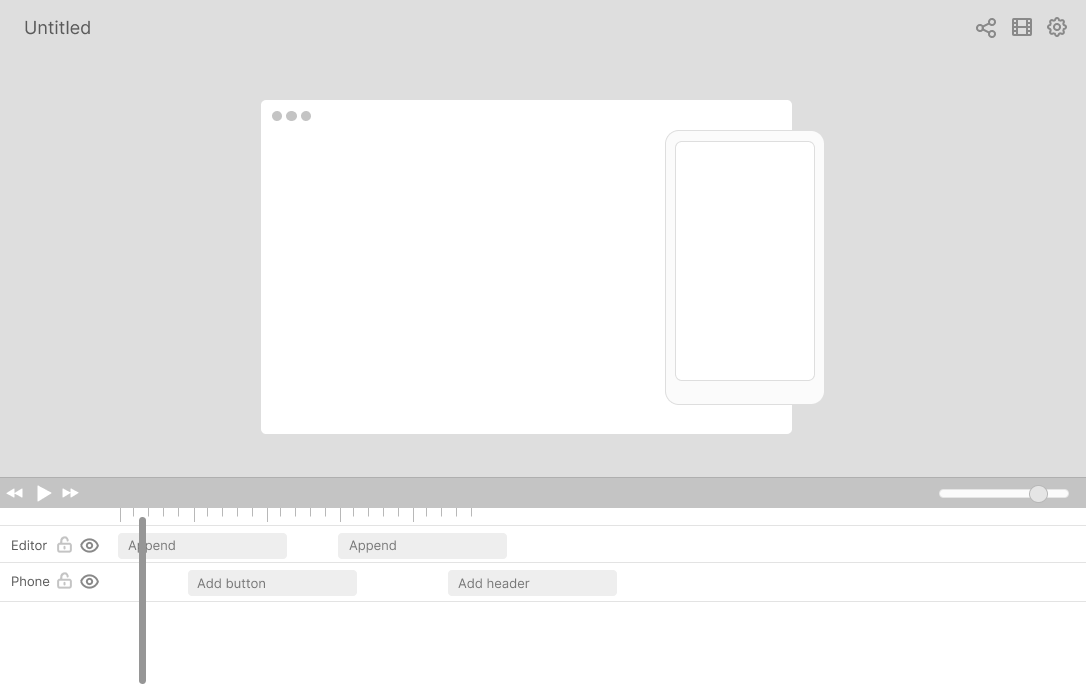
I started on a Figma mockup for the code animation editor view. It will work a lot like a video editor.
The timeline view displays multiple elements (screens), each having it’s own schedule for when to display elements. Above the timeline, there are buttons to play/pause, fast forward and rewind. There is also a zooming bar (progress bar looking thing on right side). In the upper right corner, there are actions to share, render, and adjust settings for the animation.
Mockup